
数据逻辑 --> 界面逻辑 --> 界面
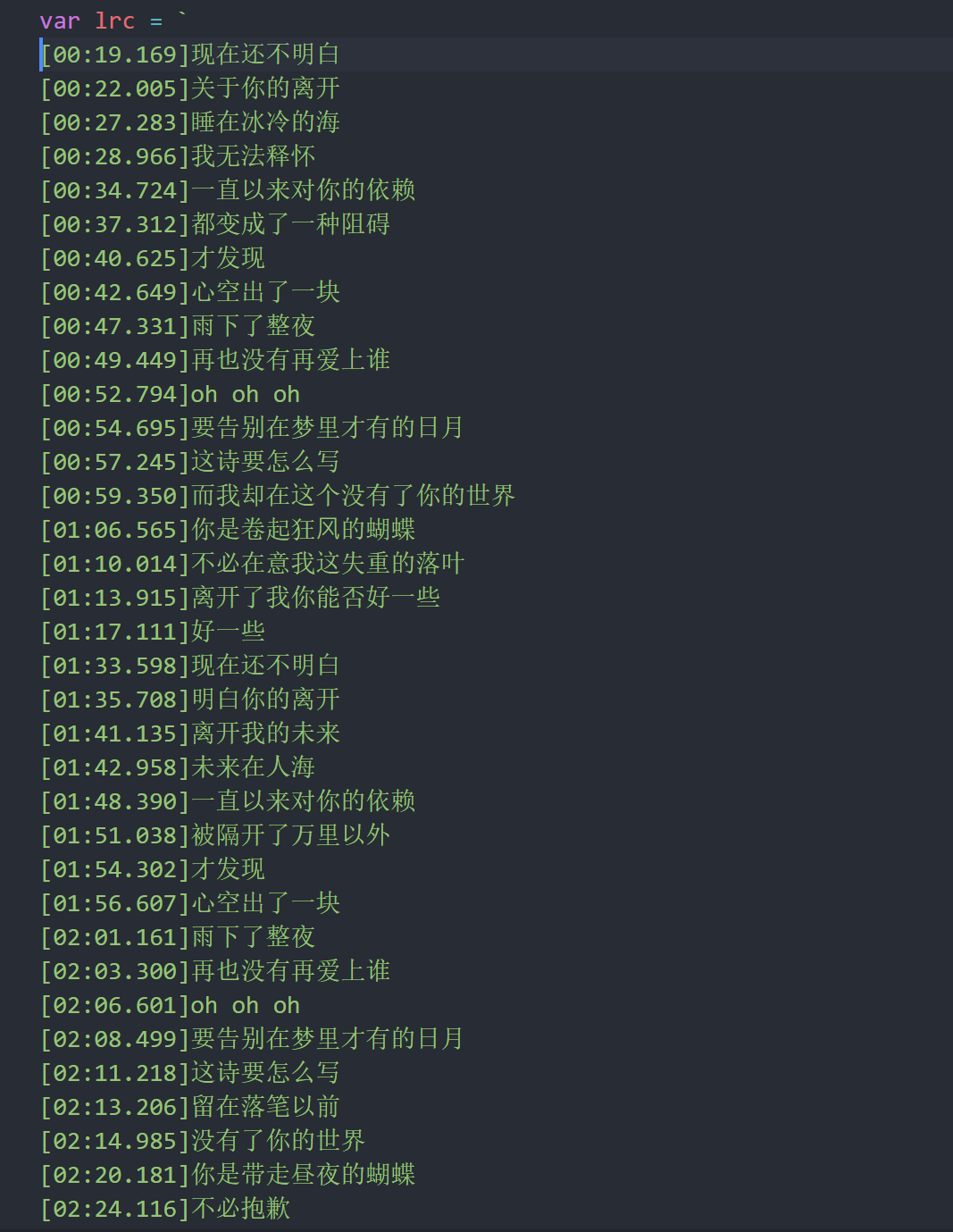
Lrc歌词准备:
前置小知识:
通常站点图标的引入方式是直接把图标文件存入在站点的根目录,不推荐,
通常建议使用 link:fav的方式引入
为什么:
1.避免命名冲突
2.通过标签可兼容多种格式,(某些版本浏览器会跳过ico根目录).例如动态图标可使用type="image/gif"属性声明
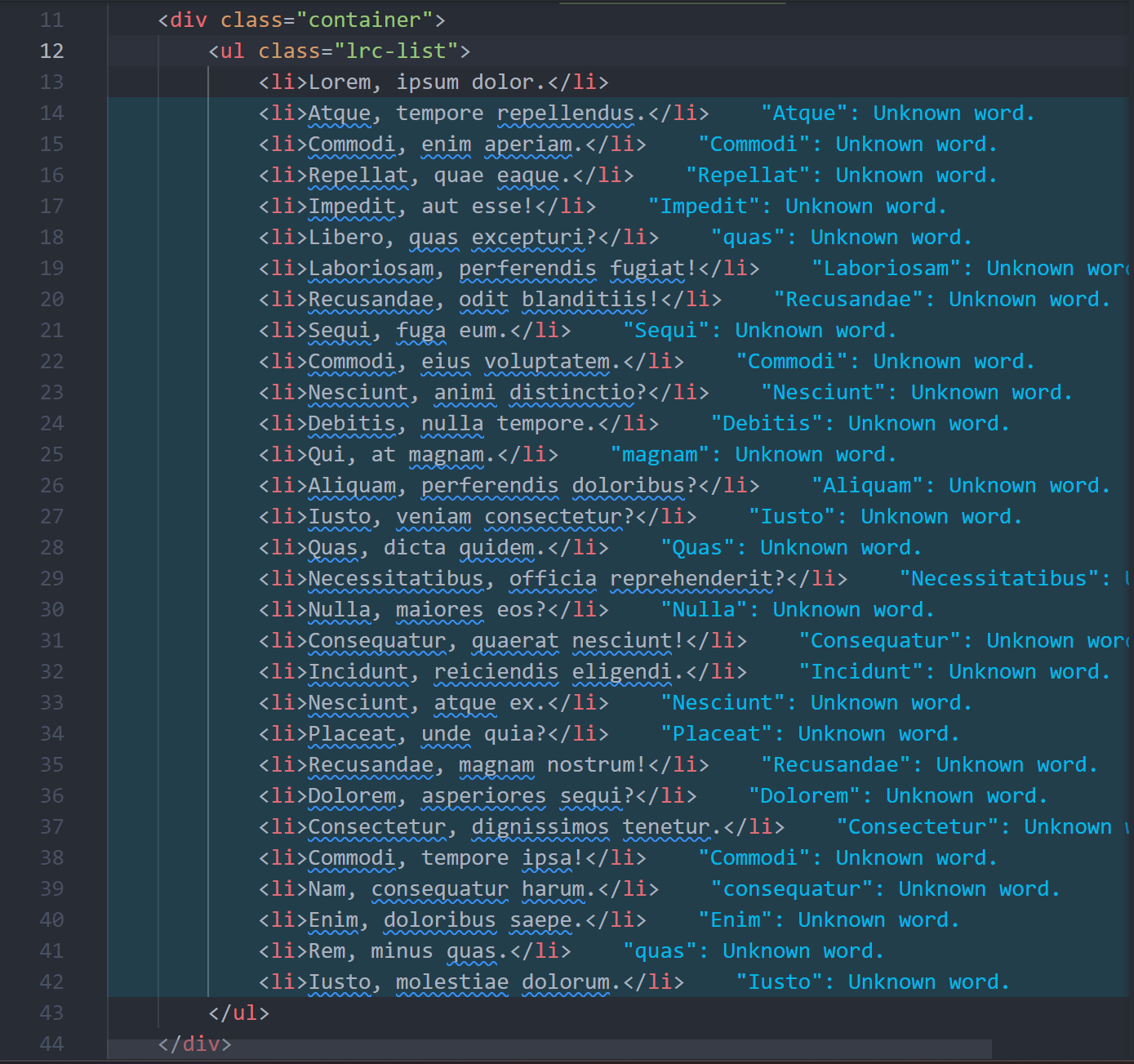
搭建结构html
知识点,布尔属性(只有两种属性),例如input的check=check选中/直接写check也选中
播放器空间同理,controls = [controls='controls']
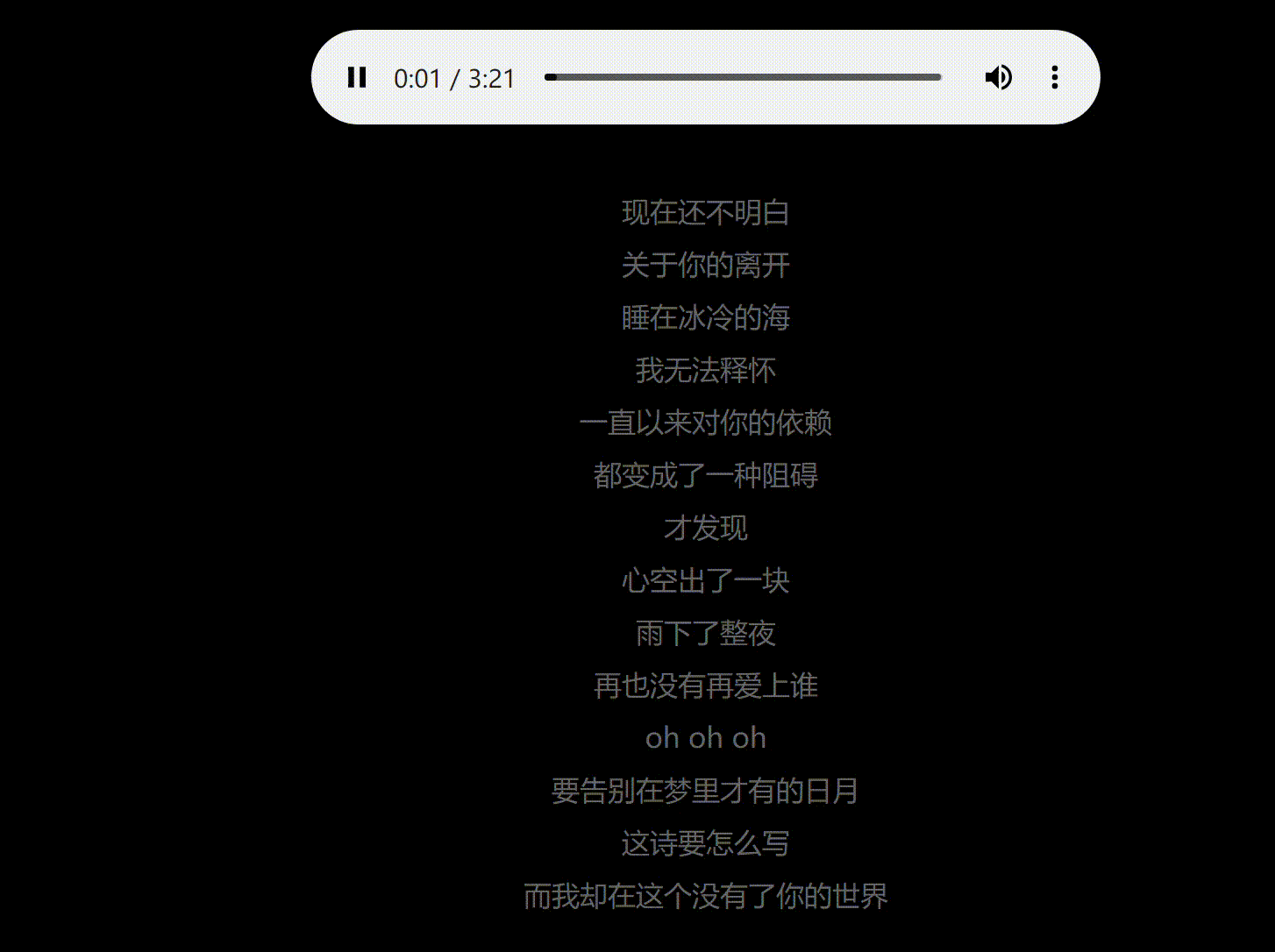
歌词结构布局:歌词区域理解为一个大的 div固定高度 > ul > li li撑开ul 控制ul位置进行移动
搭建页面结构样式: li*30>lorem3 // Lorem 乱数假文 假数据填充页面测试排版

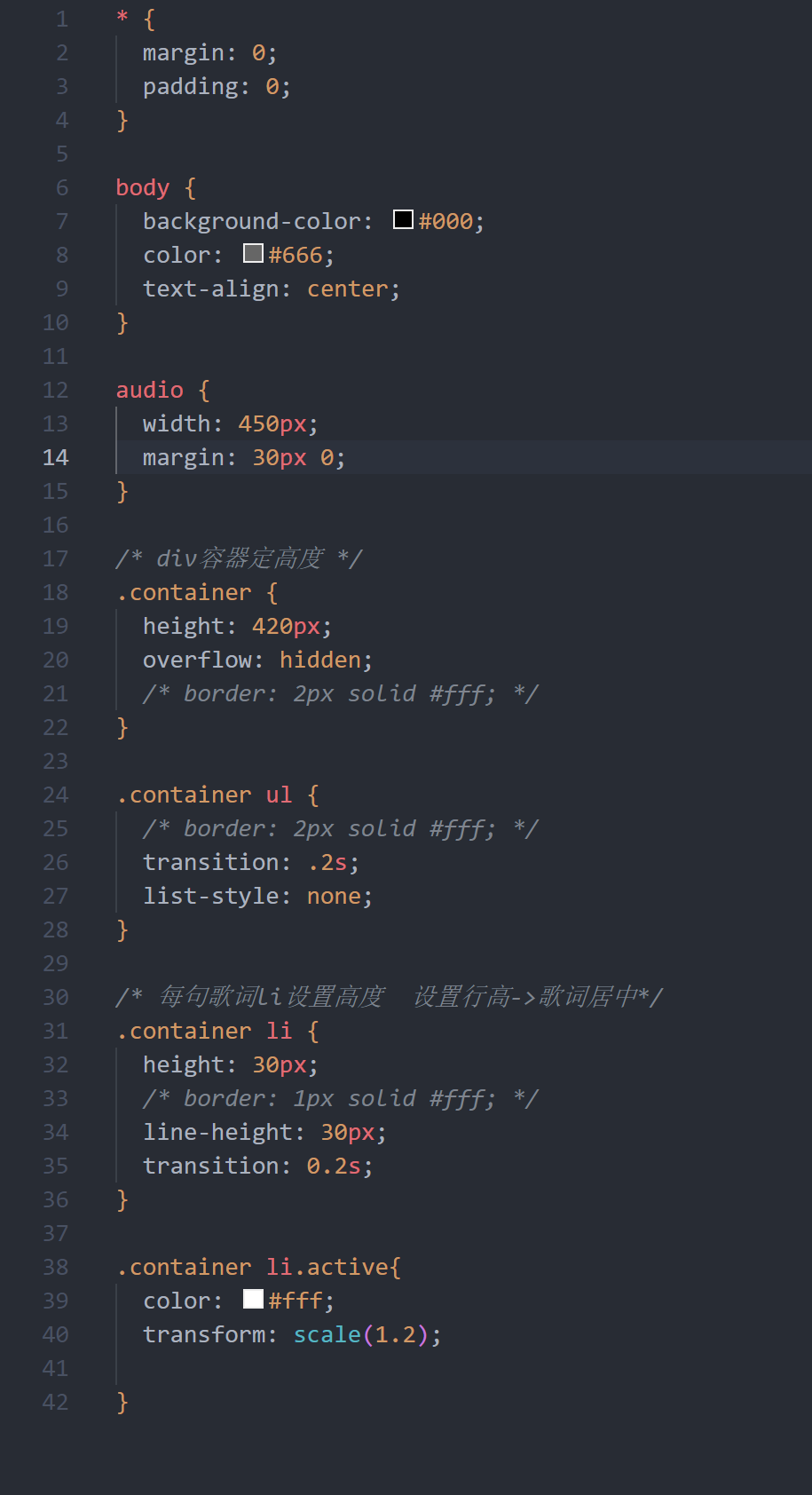
css样式
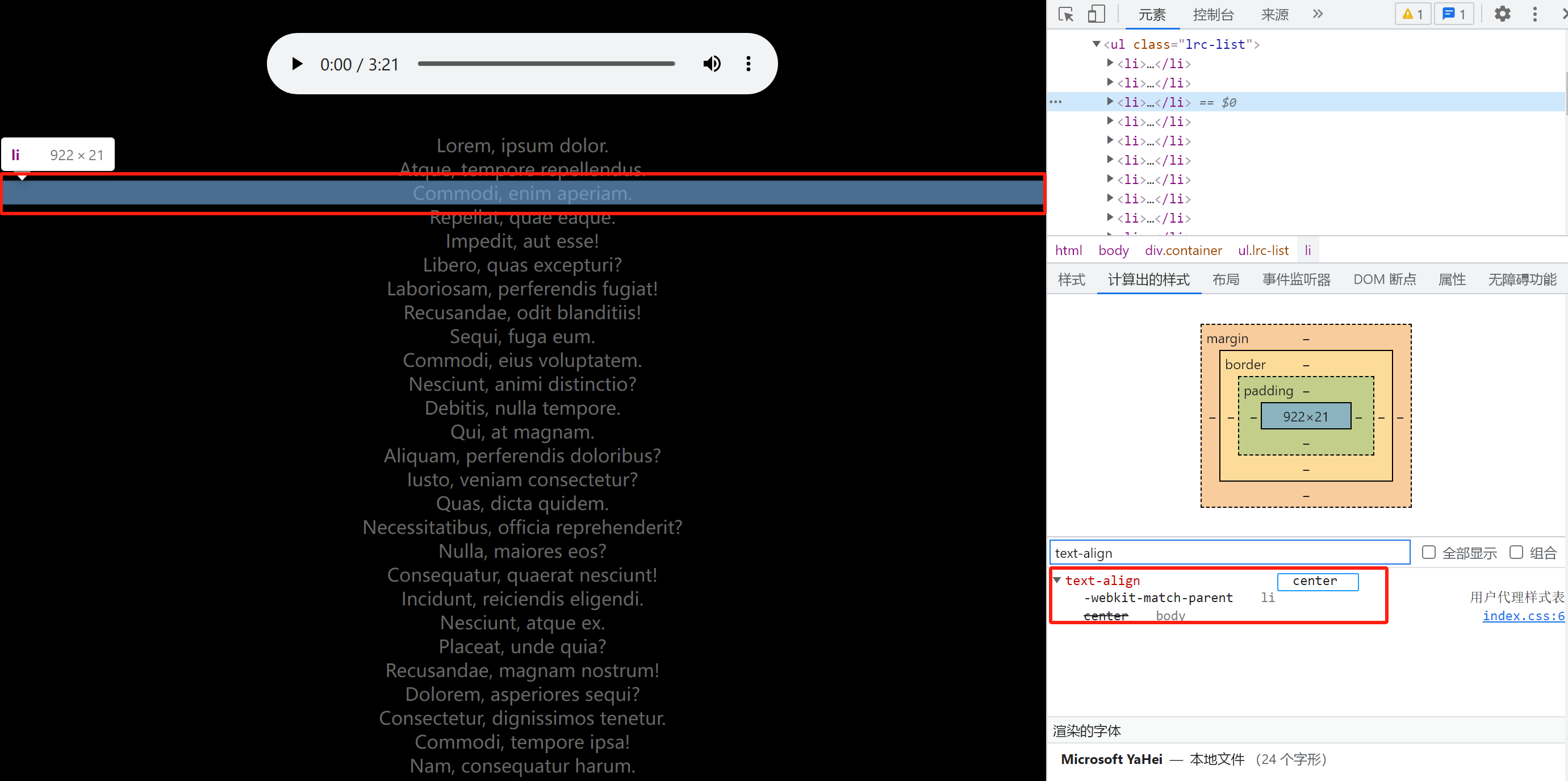
拓展text-align 可以被继承,行盒行块盒继承body的text-align
也就是说:
在body里 audio音频是行盒-->继承居中
在body里 div是块盒默认撑满父元素的不会居中不受text-align影响,
同理 ul li 也是撑满的
一直到 Li 里的文字。文字是行盒 就继承了父元素的text-align文字居中了
思考页面滚动做法:margin-top transform
margin影响页面几何信息,导致reflow 影响效率
transform 不在主线程参与 直接在合成线程中完成 跟布局无关 效果更高
transform在js中控制的,切换动作生硬加上过渡即可transition
transition只针对【数值类】属性有效 宽高 Margin transform 颜色(十六进制-rgba)
歌词放大的样式添加class.active用来Js控制
思考用font-size,数值类影响几何信息 导致reflow重新布局.
采用transform:scale()放大
transition应该控制歌词的前后结果的过渡,所以应写在li而不是active
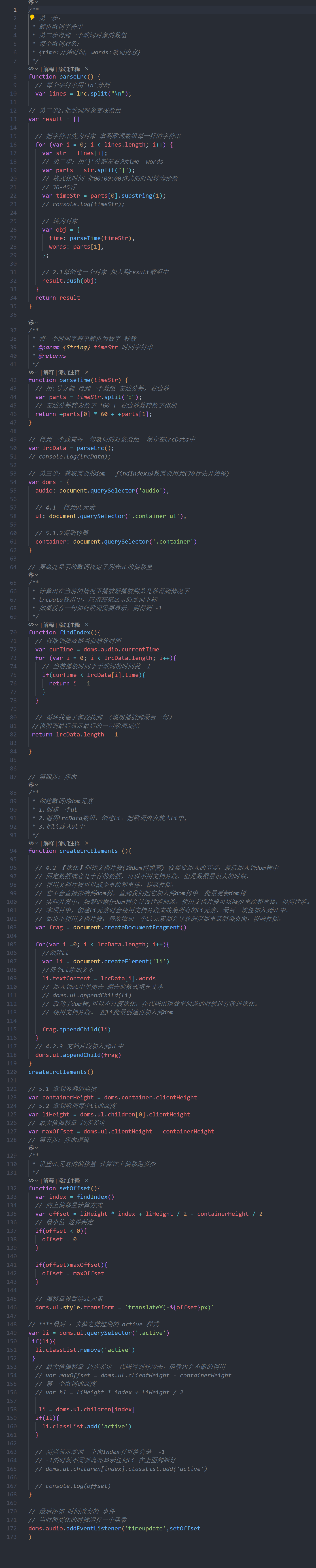
javascript


此处评论已关闭