<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件渲染</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div class="app">
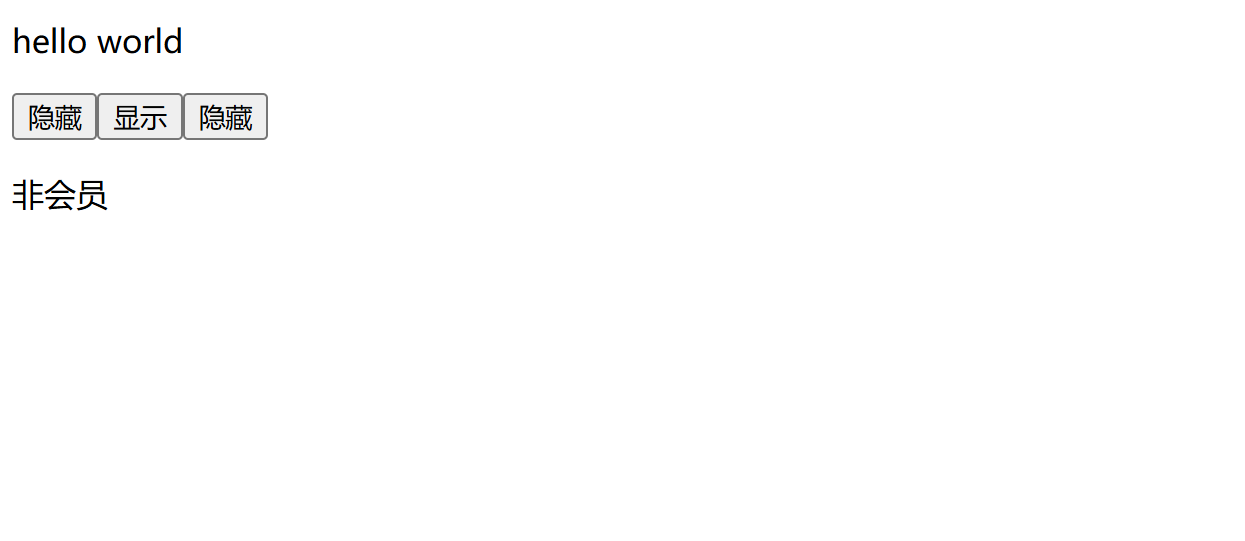
<!-- v-if 控制元素是否 -->
<p v-if="flag">{{message}}</p>
<button @click="flag=flase">隐藏</button>
<button @click="flag=true">显示</button>
<button @click="flag=!flag" v-text="flag ? '隐藏' : '显示'"></button>
<!-- if-else: 带有默认分支 -->
<p v-if="point >= 1000 && point < 2000">{{grade[0]}}</p>
<p v-else-if="point >= 2000 && point < 3000">{{grade[1]}}</p>
<p v-else-if="point >= 3000 && point < 4000">{{grade[2]}}</p>
<p v-else-if="point >= 4000">{{grade[3]}}</p>
<p v-else>{{grade[4]}}</p>
</div>
<script>
const app = Vue.createApp({
data() {
return {
message: 'hello world',
flag: false,
// 会员级别
grade: ['新人', '普通会员', '高级会员', 'SVIP会员', '非会员'],
// 积分
point: 300,
}
}
}).mount('.app')
</script>
</body>
</html>


此处评论已关闭